スマートフォン対応のホームページとは

2007年に米アップル社がiPhoneを発売して以来、ホームページも大きく変わってきました。
業種によりますが、70%以上がスマートフォンで閲覧されているというサイトも多くなっています。
そういった環境の中でスマートフォンで閲覧しやすいホームページにすることは非常に重要です。
それでは、「スマートフォンで閲覧しやすいホームページ」とはどのようなホームページなのかを分かりやすくご説明したいと思います。
スマートフォン対応の構成
スマートフォン対応のホームページの一番大きな特徴は「縦長」の構成です。
PCの画面は横長の長方形ですので、従来のホームページは「横長」の画面で見やすいような構成になっています。
しかしスマートフォンは縦にスクロールしながら閲覧しますので、横にスクロールしなければ見られないと非常に見づらくなります。
また、横長のサイトをスマートフォンの画面に全て表示しようとすると文字が小さくなりすぎて、これも読みづらくなります。
それでは、スマートフォンで見やすい画面をそのままPCの画面で見ると、今度は字が大きすぎて見づらくなります。
そのため、PCで見る人にはPC用デザイン、スマートフォンで見る人にはスマートフォン用デザインで表示させるようなホームページにする必要があります。

スマートフォン用メニュー
スマートフォンとPCの大きな違いは「画面の大きさ」です。
スマートフォンはPCよりもかなり小さな画面で、必要な情報を見やすく掲載しなければいけません。
グローバルメニュー
PC用サイトには一般的には上部に「グローバルメニュー」という「HOME」「料金」「問い合わせ」など主要ページへのリンクを貼ったメニューがあります。
スマートフォンサイトでもあるのですが、PC用と同じメニューを全て載せるとメニューの表示が多すぎて見づらくなります。
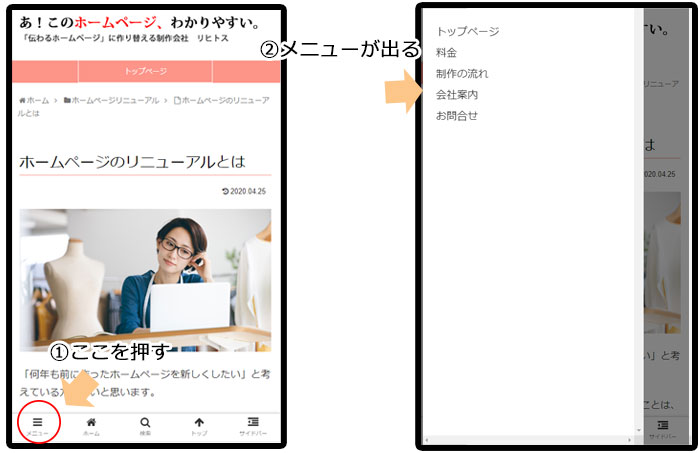
そこで下の画像のように「メニュー」というボタンを設置して、そのボタンを押すとメニューが表示されるようにすることで、メニューを見たい人だけが見ることが出来るようになります。

サイドバー
PC用サイトの場合「サイドバー」という部分があります。
これは右又は左に細長くリンクやバナーが貼っている部分です。
これをスマートフォンの画面に入れようとすると、全体が狭くなって見づらくなります。
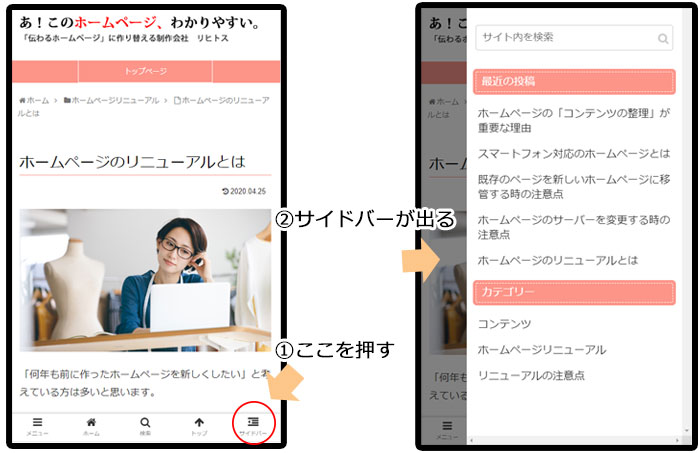
そこで下の画像のように「サイドバー」というボタンを作って、それを押したらサイドバーが表示されるようにすると、サイドバーが見たい人だけ見ることが出来るようになります。

お問い合わせボタン
スマートフォンとPCの大きな違いの一つに「操作方法」があります。
PCの場合はマウスを使ってクリックしたりスクロールするのが一般的ですが、スマートフォンの場合は指で画面を触って操作します。
またPCはキーボードを使って文字を入力しますので、スマートフォンに比べて楽に長文の文字を書く事ができます。
そのためPCの場合は、問い合わせフォームから問い合わせをするケースが多くあります。
スマートフォンの場合、電話機能を使って、そのまま電話で問い合わせをするケースが多いと言えます。
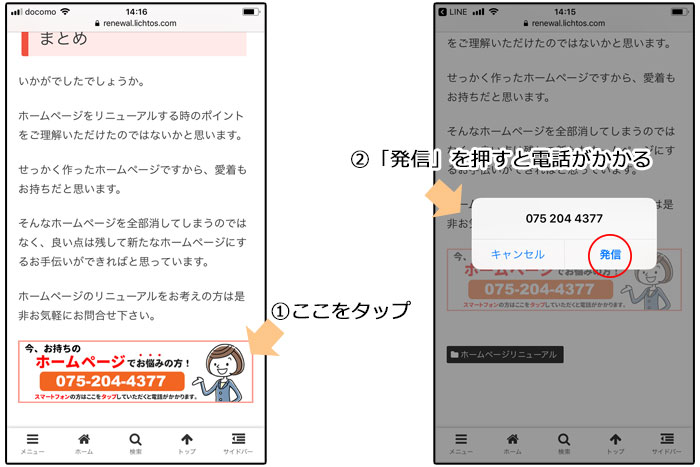
スマートフォンでホームページを見て、電話番号をメモして電話するのは面倒ですので、バナーをタップするだけで問い合わせの電話につながるようにすると、スムーズに問い合わせをしてもらえます。

まとめ
いかがでしたでしょうか。
「スマートフォンで閲覧しやすいホームページ」とはどのようなホームページなのかをご理解いただけたのではないかと思います。
2012年以降くらいからスマートフォン用サイトが急激に増えてきましたが、それ以前に制作されたサイトの場合はスマートフォン対応をされていないサイトも多いと思います。
今のサイトをスマートフォン対応にしたいとご検討されている方は是非お気軽にお問合せ下さい。

バナー.png)

